Best Info About How To Start Css In Dreamweaver

Choose the pure white swatch (#fff) and press ok.
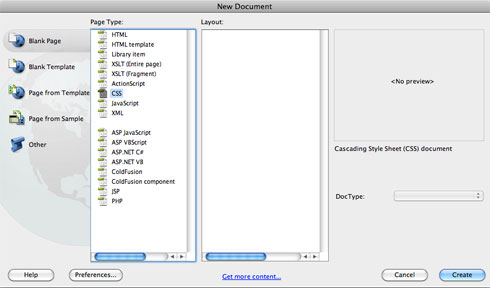
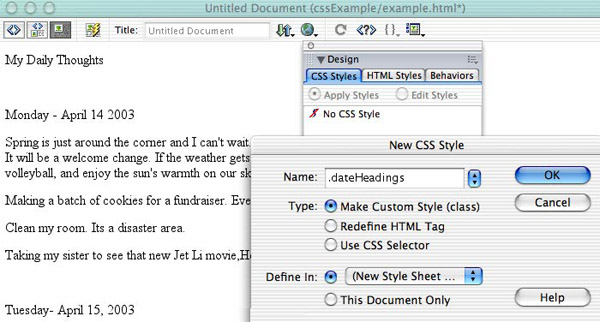
How to start css in dreamweaver. Save the file to your website directory, either in the ‘root’ (top level folder) or in a different (but. How to make a css file in dreamweaver cc. Creating a new css file:
What you’ll learn in this dreamweaver tutorial:introducing cascading style sheets (css)comparing css and tagsthis tutorial provides you with a foundation for working with. Press ok to close the insert div tag dialog box. This visual guide will add another talent to your arsenal of design skills.
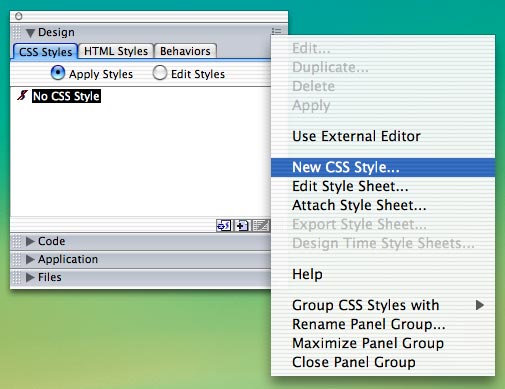
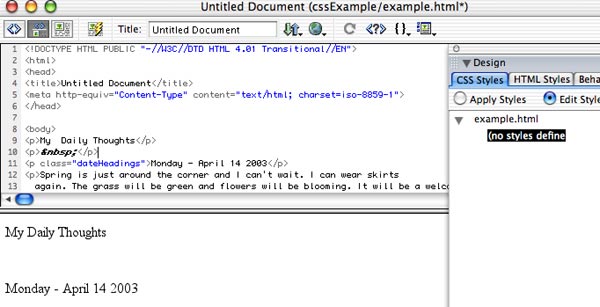
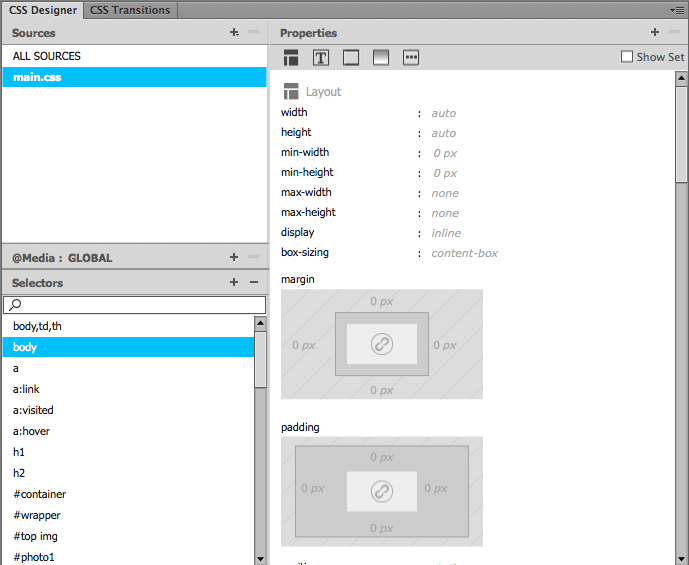
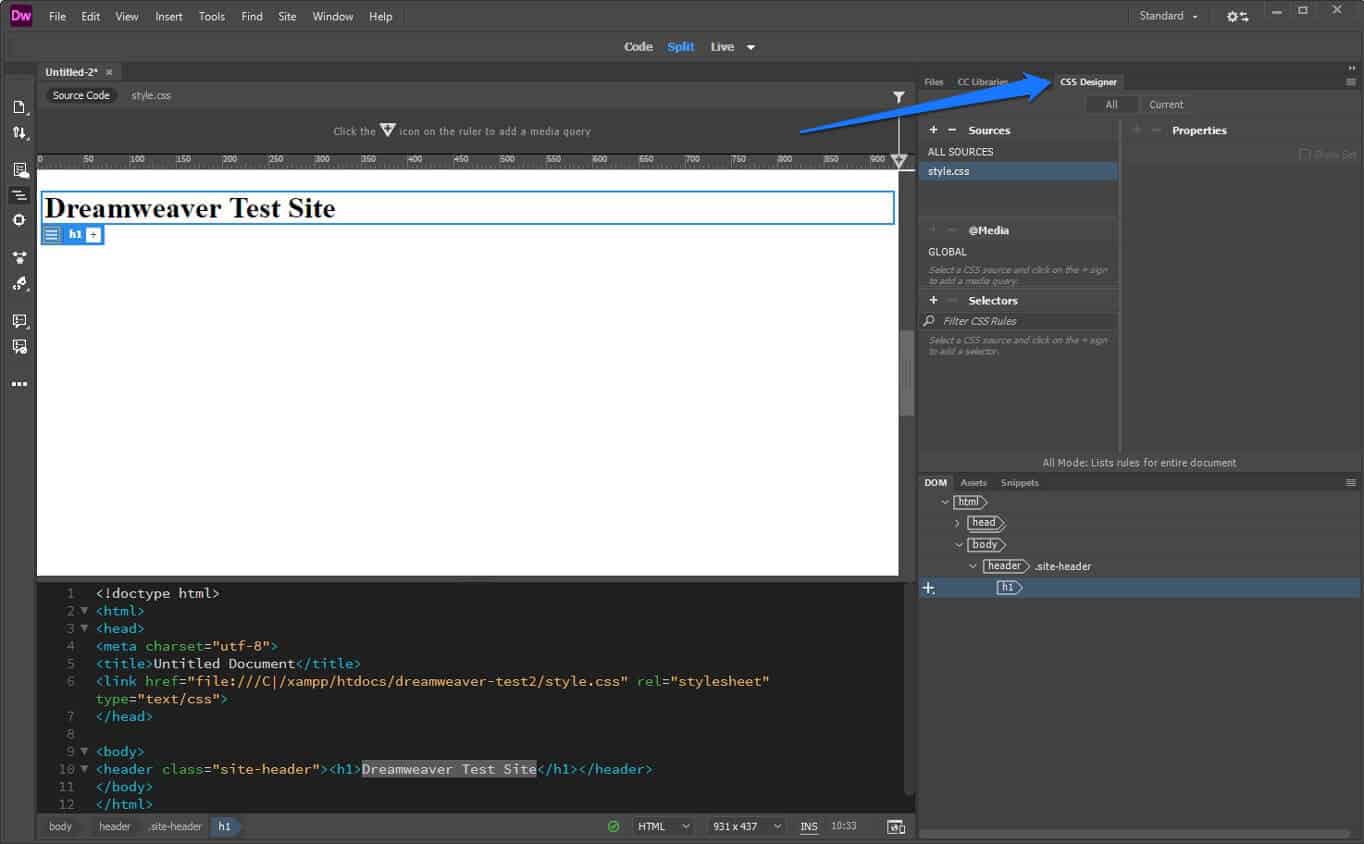
Open the html page you want to style (open index.html for the classroom tutorial) make sure your css designer panel. Click on the rule you want to edit in css designer, then on the left side of the property inspector (bottom of the screen), click 'edit rule'. If you don’t see the css styles panel in the dreamweaver workspace, choose window→css styles to open it.
In this episode of the adobe creative cloud tutorial series, jennifer ayotte, rasmussen college school of design. Clicking the icon opens the attach external style sheet dialog box. Creating & saving css files in dreamweaver: